Appearance
Markdown 额外语法
额外语法与其它支持markdown的网站不通用
文字对齐
工具栏

-|您可以通过在段落末尾添加来右对齐。
|-同样,您可以通过在段落开头添加文本来左对齐文本。
|-文本-|将两者结合起来将使文本居中。
|=文本=|左右对齐
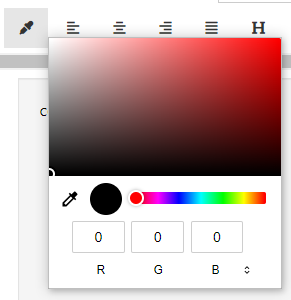
自定义颜色
工具栏

也可以手动输入指定颜色
%(red)[文本]
%(#ff0000)[文本]
%(rgb(255, 0, 0))[文本]
1
2
3
2
3
提示
工具栏

°fa-info°(information text)
°文本°(提示内容)
1
2
2
它的效果 
锚
所有标题(h1、h2 等,#在 markdown 中)将自动使用一个 slug 命名一个锚点(特殊字符,如:,,被删除,空格被替换为 a -)。
然后,您可以使用通常的 markdown 语法创建指向此锚点的链接:
[link name](#anchor-name)
例:
# 标题一
## 标题二
### 标题三
[link name](#标题一)
1
2
3
4
2
3
4
点击后它将跳转至标题一
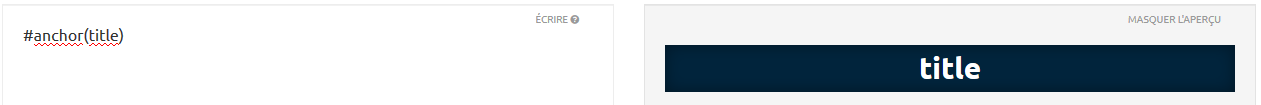
带背景的文本标题
这个是有背景的标题。
#anchor-name(title)其中 anchor-name 是锚的名称。
然后,您可以使用通常的 markdown 语法创建指向此锚点的链接:[link name](#anchor-name)
目前没有任何更改颜色的选项
分组代码
它允许显示多种语言和漂亮的选项卡。
语法有点复杂:
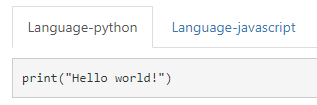
===group
```python
print("Hello world!")
```
```javascript
console.log("Hello world!")
```
===
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8

笔记
使用漂亮的设计来强调某些元素
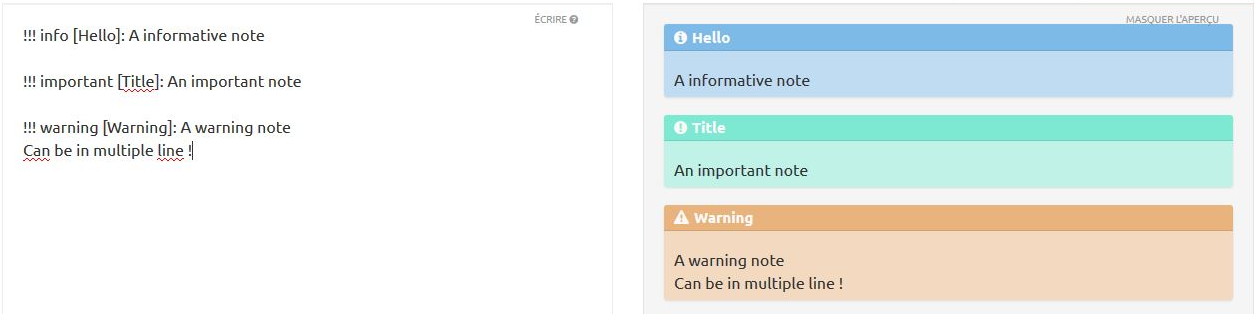
!!! info [Title]: A simple note
!!! important [Title]: An important note
!!! warning [Title]: A warning note
Can be in multiple line !
1
2
3
4
5
6
2
3
4
5
6

剧透
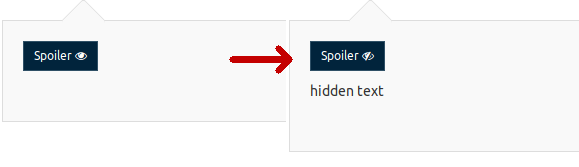
一个与 Discord 语法相同的简单剧透: ||hidden text||

目录
输入
[toc]
1
输出
Mermaid
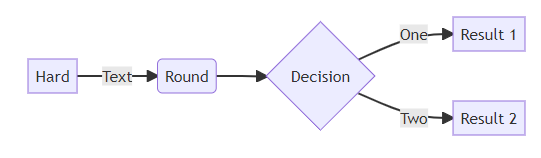
流程图 [文档-实时编辑器]
```mermaid
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
```
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8

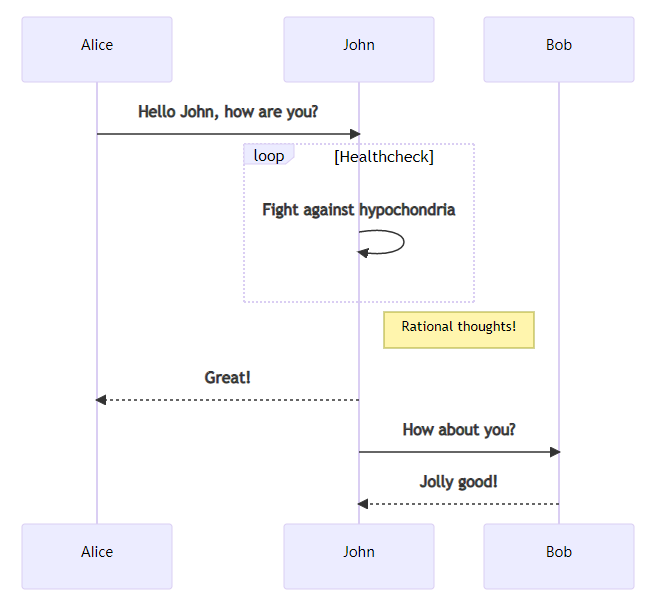
序列图 [文档-实时编辑器]
```mermaid
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11

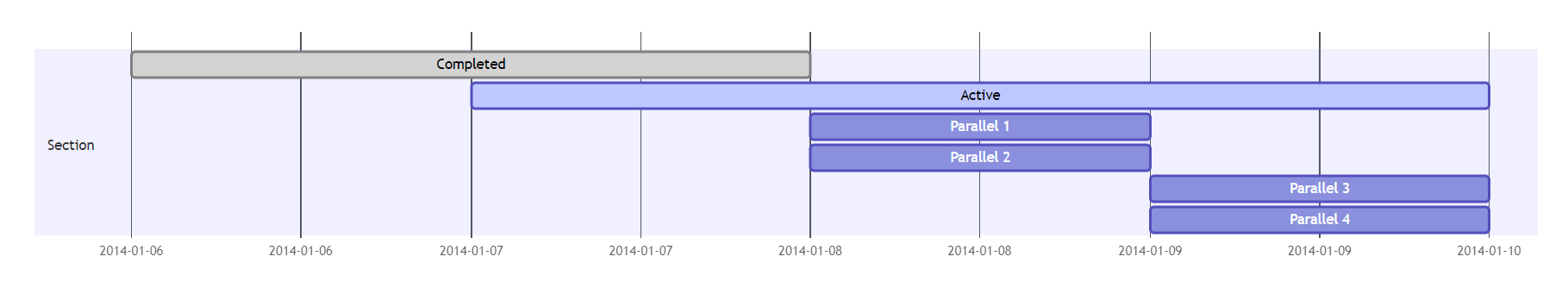
甘特图 [文档-实时编辑器]
```mermaid
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
```
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10

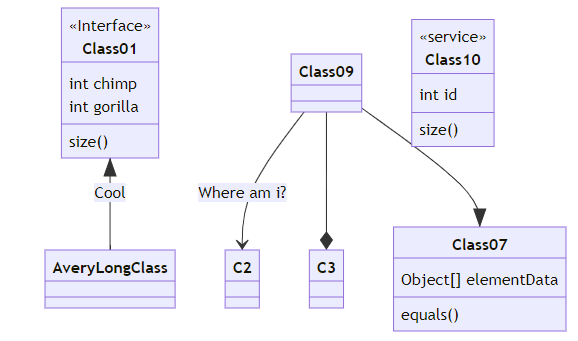
类图 [文档-实时编辑器]
```mermaid
classDiagram
Class01 <|-- AveryLongClass : Cool
<<Interface>> Class01
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
```
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18

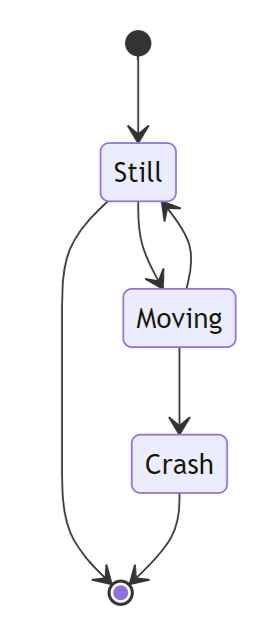
状态图 [文档-实时编辑器]
```mermaid
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
```
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

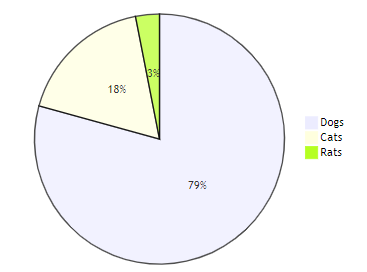
饼图 [文档-实时编辑器]
```mermaid
pie
"Dogs" : 386
"Cats" : 85.9
"Rats" : 15
```
1
2
3
4
5
6
2
3
4
5
6

Git 图 [实验 -实时编辑器]
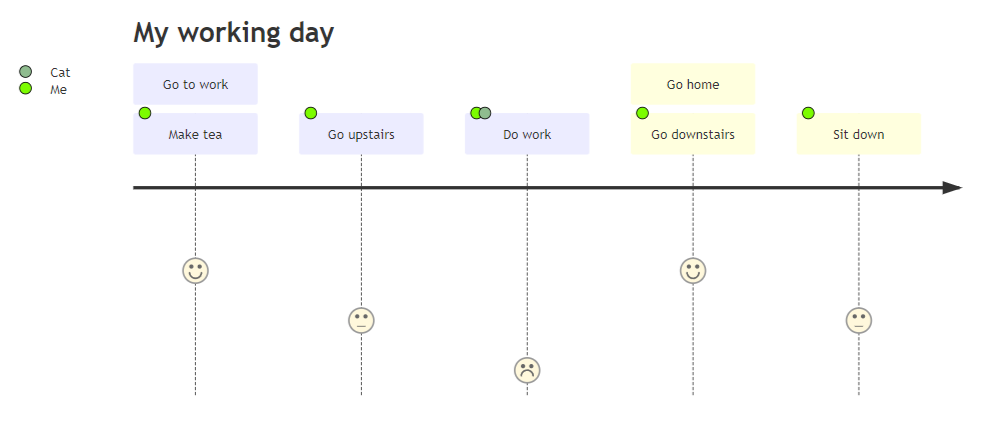
用户旅程图 [文档-实时编辑器]
```mermaid
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 3: Me
```
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11